昨天偶然见QQ群内一人提到HBuilder,就去搜了一下,找到官网(http://www.dcloud.net.cn/),瞬间被官网首页那一连串迅速编写代码的演示效果给震惊了。之前看过国外的一些编辑器,现在感叹都没有如此高效快速的,正是应验了HBuilder的“飞一样的编码”。
话不多说,立即申请邀请码,在之前已经有1W+的程序猿/媛申请过了,当天晚上就收到了邀请码,发放速度还是可以的。
今天一早来,就立马下载。ZIP包183M,作为一个IDE工具来说,安装包不算大。
解压出来,直接使用,绿色,赞+1。
打开程序,来到登录界面

正常登陆,第一次登录是要联网验证帐号的,这里提醒下,如果在公司只能用代理上网的同学,右上角有个齿轮图案,点击,就可以设置代理。
登录后,立马弹出一个让你选择配色方案的,绿柔,你值得拥有,还是很贴心的。

新建一个web项目,自动生成js,img,css目录,还有一个建好的index.html

下面引用官方介绍:
代码助手,飞一样的编码
- 代码助手,飞一样的编码
- 代码输入法:一个数字,少敲10下键盘。
- 按下候选列表前的数字,自动把该候选项输入到编辑区。

- 代码块:一个代码块,少敲20下键盘。
- 图标为
 的候选项为代码块。
的候选项为代码块。
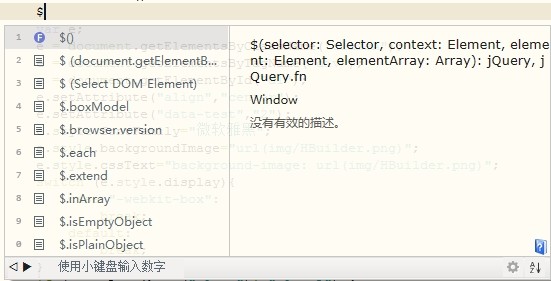
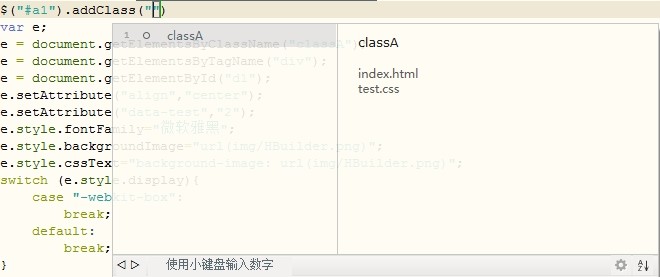
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。
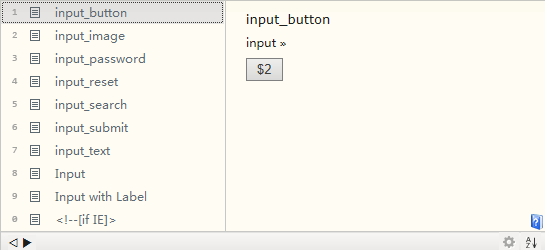
再举例,在HTML中输入i,回车,可以得到input button标签。

查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。 - 全时提示
- HBuilder不仅仅提示全面的语法,非语法的各种候选输入也都能提示。包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
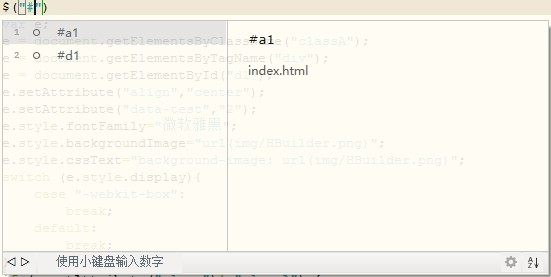
举例,在img src=后激活代码助手,可以看到本工程所有图片列表;输入<sc可以看到本工程所有js列表;在js的document.getElementById(id)中提示本工程已经定义的ID列表;在css的color:后可以列出本工程所有使用过的颜色。 - Emmet支持
- HBuilder内嵌了emmet(即zencoding)插件。输入div#id1,按下tab,可以自动生成 <div id=”id1″></div>。Emmet的详细语法请查阅其官方网站emmet.io。
- Jquery支持
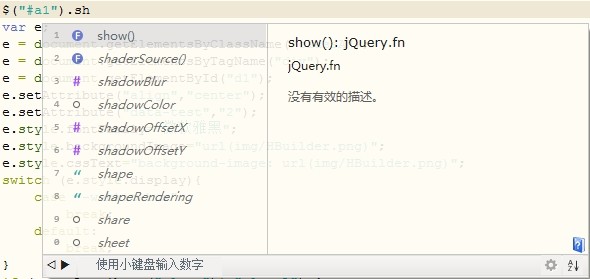
- HBuilder内嵌了jquery插件,可以提示jquery语法。如果要提示jquery的语法,需要在工具菜单/项目的右键菜单中,点击引入框架语法提示的子项,为该项目选择框架语法提示。提示效果如下:




- 边看边改
- 想一边写代码,一边看效果?按下Ctrl+P进入边看边改视图。左边保存右边立即刷新。
- 绿柔保护你的眼睛
- 绿柔主题的特点是柔和、低对比度、强光可见、绿色感加强。对着这样的界面写一天代码,感受要比对着太亮或太暗的界面舒服很多。
详细可参考HBuilder发布会时美女设计师的演讲实录:最近有部电影叫盲探,其中刘德华盯了4天嫌疑犯眼睛就瞎了,眼睛很重要但也很脆弱。
我们现在的生活中到处是电子屏,电脑屏、手机屏、平板、电视,无论上班下班,我们都对着这些屏幕。这个时代保护眼睛更重要。一定不能程序员让在写代码时受更多罪。所以我们很重视配色方案。
我们调研了所有主流配色方案。没有满意的。有的很漂亮,但长时间看不舒服。所以我们决定自己调,但我们的设计目的不是为了好看,而是为了更健康。
色彩方面有色彩生理学和色彩心理学。我们先来看色彩生理学,当一个人眼睛长期看暗色系事物时,大脑会分泌激素强迫眼睛增强视力,比如我们在一个黑屋子待一会就能看清东西,但回到阳光下时又会晕眩,这叫做暗适应。暗适应会让程序员很不舒服,所以我们不能选暗色系。
再看色彩心理学,不同的色彩给人以不同的心理感受。红色让人感到刺激,绿色让人感到舒适,因为人们会联想到不同的事物从而引发心理的变化。
基于这些分析,调了上百次后,我们得出这样的方案,我们叫它绿柔。它的特点是柔和,自然,低对比度,并且强化了绿色的感觉。我们把各种颜色中的RGB中G,就是绿的数值调的更高。
我们做了样本测试,结果不错,程序员们在使用了一天绿柔界面后都表示比看一天其他软件更舒服。
最后衷心祝愿大家在满是电子屏的世界中,活的更健康! - 最全语法库和浏览器兼容数据
- HBuilder的语法库包括W3C的HTML、JAVASCRIPT、CSS的正式标准和推荐标准…,ECMAScript中浏览器支持的部分,还有各大浏览器的扩展语法,webkit、moz、ms,均实时更新到各浏览器的最新版本。
信息栏中的浏览器品牌图标,全亮表示无障碍支持该语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。 - 更多挖宝
-
- 跳转助手、选择助手、转义助手、快捷键助手,让你手不离键盘。
- HTML5+支持、手机真机连调、云编译,方便开发跨手机平台的APP。
- 更多精彩功能:重构 | 大纲 | 任务 | 版本历史 | 内置webserver | 实时升级 | 安全工程管理 | 包围 | 掩码转换 | 智能纠错 | 折叠代码 | 转到定义 | 格式化代码 | URL编解码 | 进制转换 | 自动闭合。
- 还不满足?下载插件增强更多功能,高手更可开发插件,并共享插件造福所有开发者。
作为一个国产的IDE编辑器来讲,我觉得功能方面已经很全面了,一句话,支持国产。
 Web前端(W3Cways.com) - Web前端学习之路
Web前端(W3Cways.com) - Web前端学习之路